
W ostatnich latach nastąpił dynamiczny rozwój nowych technologii, a co za tym idzie znacząco wpłynął on na powiązane z nimi obszary, w tym na strategię marketingową firmy. Jeśli chcesz zadbać o promocję firmy i marketing internetowy, nie tylko musisz znać takie terminy jak „optymalizacja SEO” czy „call to action”, musisz również wiedzieć jak je skutecznie wdrażać. Nie jedna osoba może w tym momencie zapytać, czy nie tym właśnie powinien zająć się dział IT?
Owszem, budowa serwisów internetowych czy wprowadzanie programistycznych poprawek na stronie, to ich zadanie jednak nie powinieneś całkowicie ignorować działań związanych ze stroną internetową. To Ty bowiem odpowiadasz za promocje strony oraz to Ty powinieneś wiedzieć jakie jej elementy sprzyjają wzrostowi zainteresowania Twoją firmą, aby dać właściwe wytyczne działowi IT. Bardzo ważna jest również wiedza na temat tego czy Twoje pomysły są wykonalne przy przeznaczonym na nie budżecie i w określonym czasie. Znając podstawowe prawa, którymi rządzi się świat IT, bez problemu skalkulujesz wykonalność i czasochłonność Twoich pomysłów.
Znajomość podstaw administrowania i zarządzania stroną internetową ma również inne zalety. Jeśli jesteś odpowiedzialny za część merytoryczną Twojego www ważne byś wiedział jak wprowadzać w niej drobne modyfikacje.
Współcześni informatycy skupiają się głównie na funkcjonalności serwisów internetowych, bezpieczeństwie przechowywania danych, ich archiwizowaniu, ewentualnym odzyskiwaniu czy też na interfejsie programowania aplikacji (czyli tzw. API). Na drobne modyfikacje contentu nie tyle nie będą mieli czasu, o ile po prostu nie będą one dla nich priorytetowe.
Podstawowe moderowanie strony czyli np. dodawanie artykułów, opisu Twojej działalności czy też nowych zakładek jest przyjazne dla użytkownika i bardzo proste w obsłudze.
Jako agencja interaktywna, korzystamy z popularnej platformy WordPress i polecamy to rozwiązanie naszym klientom. Jest to system, który jest nie tylko zrozumiały nawet dla informatycznych laików, jego obsługa jest również w języku polskim. Ponadto, WordPress daje duże możliwości rozbudowy i rozwoju, a przy tym jest dobrze odbierany przez wyszukiwarkę Google przy działaniach związanych z SEO.
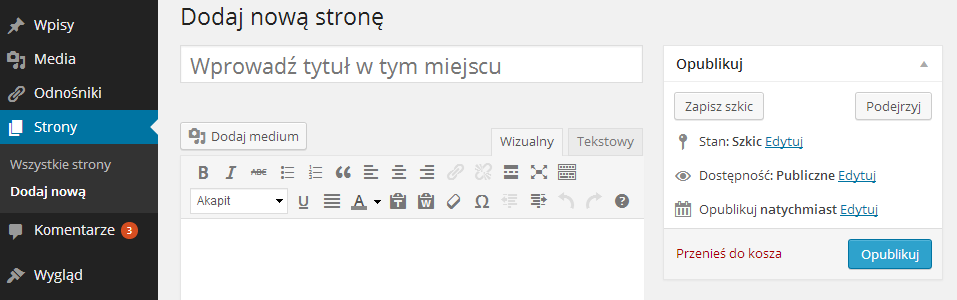
Dodawanie nowych stron lub wpisów przypomina edytowanie bloga lub publikowanie treści na portalach społecznościowych co przedstawia poniższy obrazek, który pokazuje sposób dodawania nowej strony oraz modyfikowania contentu na przykładzie GetFound.pl.

Bardzo często, kiedy już opanujesz wspomniane podstawy moderowania Twojej strony internetowej chcesz nauczyć się czegoś więcej. Zero-jedynkowy świat IT jest łatwo wytłumaczalny i układa się w logiczną całość. Niestety jednak by go dobrze zrozumieć potrzebujesz bardzo dużo czasu. Z tego powodu zdecydowanie nie polecam całkowitej rezygnacji ze współpracy z działem IT 😉 Odciążenie ich w lekkich modyfikacjach strony to jedno, chęć bezpiecznego kodowania to już zupełnie inna kwestia.
Jeśli jednak język programowania zainteresował Cię na tyle, by chcieć poznać go dokładniej, w Internecie bez problemu znajdziesz sprzyjające ku temu narzędzia.
Sieć przepełniona jest całą masą darmowych podręczników oraz tutoriali pozwalających nauczyć się tworzenia stron internetowych od zera. Do niedawno powstałych zaliczyć możemy podręcznik Damiana Wielgosika „Moja Pierwsza strona internetowa w HTML5 i CSS3”. Pozwala on nauczyć się nie tylko dodawania treści (za co odpowiada właśnie HTML), ale również modyfikowania wyglądu strony (przy udziale CSS).
Czym tak właściwie jest HTML i dlaczego warto znać jego podstawy?
Najedz kursorem na czytany tekst i kliknij prawy przycisk. Jeśli korzystasz z Google Chrome wybierz opcję „wyświetl źródło strony”, w Firefoxie będzie to „pokaż źródło strony”. Tak, to jest właśnie język HTML.
Chociaż może wydawać się czymś trudnym i kompletnie niezrozumiałym wcale takim nie jest. By to udowodnić za chwilę, w nie więcej niż 5 minut, stworzysz swoją pierwszą stronę internetową.
By to zrobić nie potrzebujesz wcale skomplikowanego oprogramowania. Wystarczy Notatnik, który jest obowiązkowym elementem każdego systemu Windows. Tak więc do dzieła!

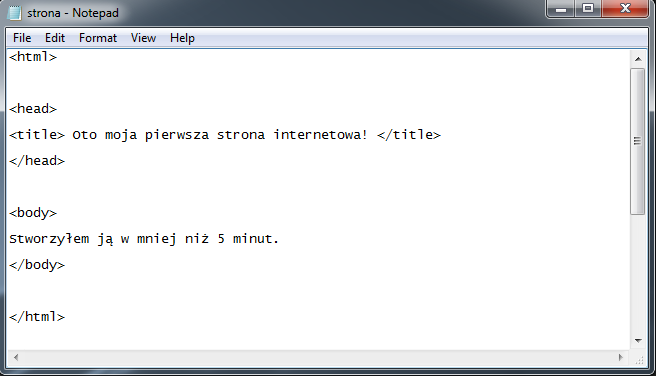
Przepisz do notatnika powyższy tekst zwracając uwagę na 3 podstawowe zasady:
- wszystkie komendy języka HTML piszemy w nawiasie trójkątnym,
- każdą komendę należy „zamknąć” czyli zakończyć za pomocą ukośnika (np. </html>),
- nazwy komend są zawsze takie same i tak np. <html> pozwala naszej przeglądarce odgadnąć, że właśnie w tym języku będziemy pisać stronę, <head> oznacza tytuł strony, zaś <body> jej treść.
Kiedy już przepiszesz tekst z obrazka zapisz plik jako DowolnaNazwa.html (ważne: w związku z występowaniem polskich znaków wybierz kodowanie UTF-8; opcja ta dostępna jest na samym dole okienka, które wyskoczy po wybraniu opcji „zapisz jako”).
W ten właśnie sposób stworzyłeś stronę zatytułowaną „Oto moja pierwsza strona internetowa!”, której treścią jest „Stworzyłem ją w mniej niż 5 minut”.
No ale dobrze – wracając do meritum – po co właściwie w pracy potrzebna Ci jest znajomość HTMLa? Załóżmy, że bardzo spodobała Ci się nasza czcionka (ang. font) jednak nie masz pojęcia jak się nazywa. Nic prostszego do sprawdzenia! Wyświetl źródło strony i odnajdź frazę „font-family”. Skoro już wiesz, że jest to OpenSans pójdźmy o krok dalej. Przyjrzyj się dokładnie źródle naszej strony internetowej. Znaleźć możesz tam linki do zamieszczanych przez nas obrazków (<img src> czyli image source), rozmiar obrazków <img width> oraz <img height>.
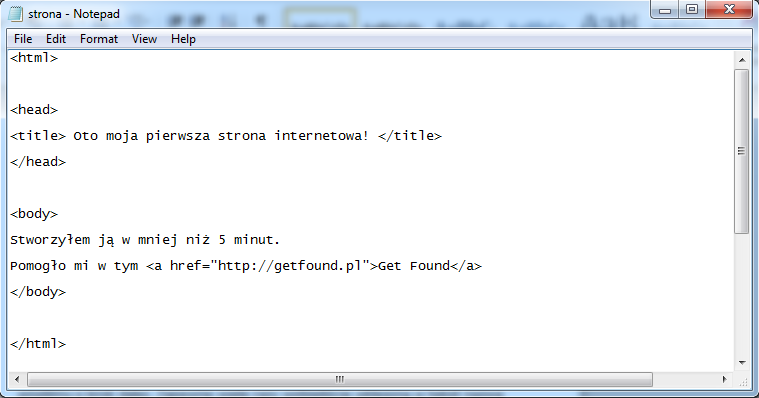
W czym jeszcze pomaga podstawowa znajomość HTMLa? Zapewne wiele razy widzieliście wklejoną w tekst nazwę strony, która jednak z powodu braku podlinkowania nie otwiera się i trzeba ją kopiować i wklejać w wyszukiwarkę manualnie. Bardzo często również sam link jest bardzo długi i umieszczony na stronie burzy jej estetykę. Znajomość HTMLa pomoże Ci jednak rozwiązać ten problem w minutę. Powróćmy do naszej strony stworzonej w notatniku.

Dodaliśmy do tekstu jedną linijkę: <a href=”http://getfound.pl”>Get Found</a>
W cudzysłowie wpisaliśmy link do naszej strony internetowej, zaś pomiędzy 2 trójkątnymi nawiasami tekst pod którym będzie się on skrywał. Wszystko zajęło nam dosłownie chwilę.
W jaki sposób zgłębić wiedzę w zakresie html?
Jeśli męczy Cię ciągłe zapisywanie nowych linijek w notatniku i szukasz miejsca gdzie nauczysz się kodowania w trybie WYSIG (What You See Is What You Get) gorąco polecam Code Academy, stronę na której w znakomity sposób przedstawiono funkcjonowanie nie tylko HTMLa i CSSa ale również PHP, JavaScript czy też Pythona. Odkryje ona tajniki tworzenia stron internetowych oraz pozwoli zrozumieć czym tak właściwie zajmuje się dział IT Twojej firmy.
Oczywiście warto zaznaczyć, że znajomość kodowania nie jest koniecznym elementem pracy dobrego marketingowca. Najważniejsza bowiem jest umiejętna komunikacja z działem IT oraz obustronne zrozumienie waszych potrzeb. Nie mniej jednak gorąco zachęcamy Cię do chociaż podstawowej nauki kodowania.

